- Home
- SEO - Marketing
- INP (Interaction to Next Paint) Là Gì? Yếu Tố Xếp Hạng Quan Trọng Mới Nhưng Cũ Của Google
INP (Interaction to Next Paint) Là Gì? Yếu Tố Xếp Hạng Quan Trọng Mới Nhưng Cũ Của Google
Công cụ tìm kiếm của nhà Google dường như ngày càng phát triển, phần lớn công lao này thuộc về người dùng. Khi mà mỗi ngày có hàng tỉ lệnh tìm kiếm được thực thi thì cũng từng ấy cố gắng để Google mang lại một công cụ tìm kiếm ngày càng tối ưu. Và yếu tố về dầu vết của lần tương tác tiếp theo hay còn gọi là INP (Interaction to Next Paint) đã được Google phát triển, dữ kiến đến 03/2024 nó sẽ chính thức được đưa vào trong danh sách những yếu tố quan trong của việc xếp hạng đánh giá.
Bài viết ngày hôm nay của Nhà Sâu mình sẽ tổng hợp những thông tin mới nhất về yếu tố này, và cũng mong rằng những thông tin này sẽ đem đến cho các bạn những hiểu biết đúng nhất về yếu tố trên. Không chờ đợi nữa, cùng đến với bài viết ngay nhé.
INP (Interaction to Next Paint) là gì?
Định nghĩa đúng về INP
INP là tổng hợp những thông số dữ liệu để đánh giá về mức độ phản hồi từ website của bạn. Nó sẽ tiến hành theo dõi trang website của bạn liên tục để đánh giá thời gian cần thiết mà người dùng có thể tương tác. Như vậy với INP thấp chứng tỏ website của bạn phản hồi tốt và cung cấp cho người dùng trải nghiệm vượt trội.
INP, FID và Google Core Web Vitals
Theo thông báo từ Google thì INP sẽ thay thế FID trở thành yếu tố quan trọng xếp hạng trang vào 03/2024. Mặc dù cả 2 yếu tố này đều dùng để đo độ trễ của trang, nhưng có thể thấy INP mang một tổng hợp số liệu đầy đủ cũng như hoàn thiện hơn.
Ở thời điểm hiện tại, có thể website của bạn được đánh giá rất tốt trên các yếu tố khác. Tuy nhiên, điều đó cũng không đảm bảo rằng khi INP được đưa vào sử dụng là bạn chắc chắn sẽ có một điểm xanh đâu nhé.
Hiểu hơn về ngưỡng INP
Nếu là một người làm SEO thì chắc chắn bạn sẽ biết “ngưỡng” mà Google đặt ra, đây là những điểm đánh dấu trang web của bạn là “Tốt”, “Cần Cải Thiện” hay “Kém”.

- INP từ 200 mili giây trở xuống được coi làTốt.
- INP trong khoảng từ 200 đến 500 mili giây gợi ý Cần cải thiện.
- INP trên 500 mili giây cho biếtKém.
Bật mí cách đo lường chỉ số INP
Hãy hiểu một cách đơn giản chỉ số INP là khoảng thời gian trôi qua giữa mỗi lần tương tác của người dùng trên website. Click vào một link, xem một hình ảnh, nhấn một nút bấm bất kì,… và chỉ số INP cơ bản là khoảng thời gian dài nhất được ghi nhận lại.
Việc tính toán và thu thập số liệu được dựa vào sự tương tác của người dùng với website. Những điều này sẽ diễn ra trên trang web của bạn.
Một điểm cần quan tâm thì với những trang có ít lượt tương tác thì chỉ số INP dường như không quan trọng lắm, tuy nhiên với những website có lượng tương tác lớn thì đây là một yếu tố cực kì quan trọng. Với chỉ số này Google có thể hiểu được rằng website của bạn có thật sự hữu ích với người dùng hay không.
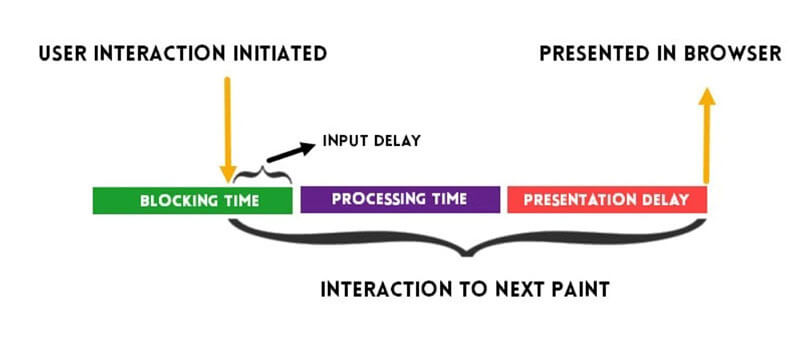
Số liệu INP bao gồm 3 phần:
- Độ trễ đầu vào: Đây là khoảng thời gian giữa tương tác của người dùng với trang và khi trình xử lý sự kiện bắt đầu thực thi.
- Thời gian xử lý: Đây là tổng thời gian cần thiết để thực thi mã trong các trình xử lý sự kiện liên quan.
- Trễ trình bày: Đây là khoảng thời gian khi trình xử lý sự kiện thực hiện xong và khi trình duyệt hiển thị khung tiếp theo.

Theo dữ liệu thì ta có thể dễ dàng nhận thấy là mọi phần đều cộng dồn vào độ trễ tương tác. Chính vì điều này mà chủ website muốn cải thiện thì cần phải cải thiện từng phần để giảm bớt đột trễ tương tác.
Nhìn chung thì INP cũng giống với FID, đây được đánh giá là chỉ số quan trọng nhất để đánh giá người dùng có yêu thích và xem trọng website của bạn hay không.
Thông số về tốc độ tải trang
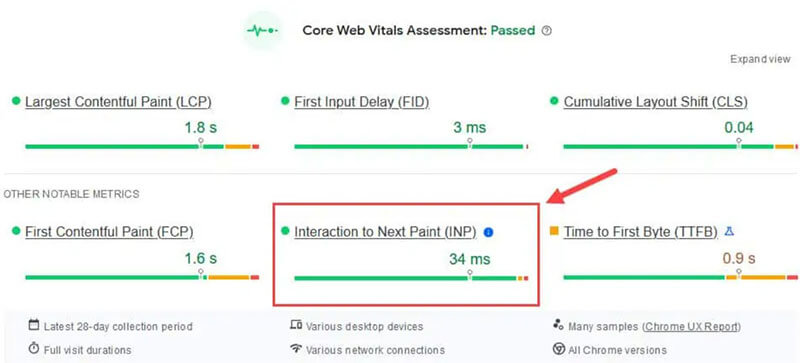
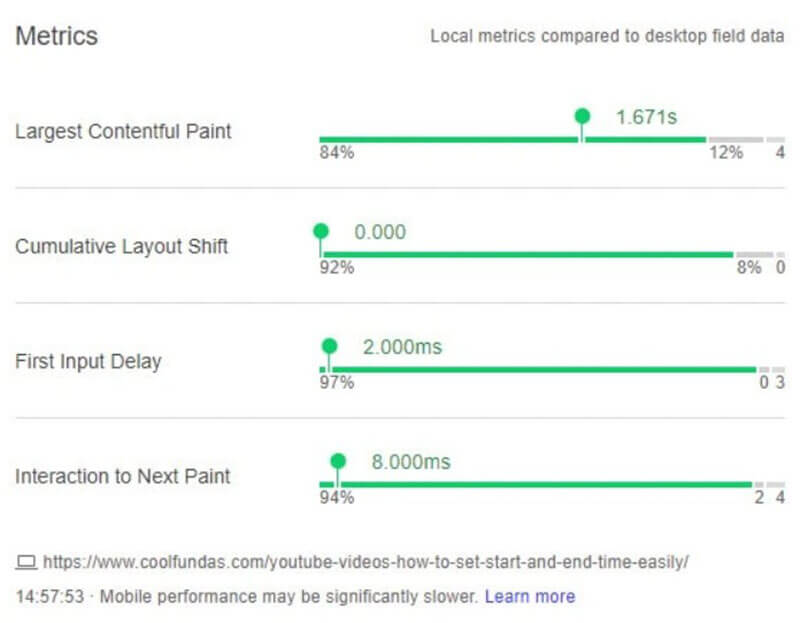
Sử dụng tool PageSpeed Insights để tiến hành lấy chỉ số về tốc độ tải của website, chỉ cần nhập tên website và enter là bạn sẽ có mọi thứ. Một báo cáo đầy đủ về Core Web Vital trong 28 ngày sẽ cho bạn một cái nhìn tổng quan nhất.

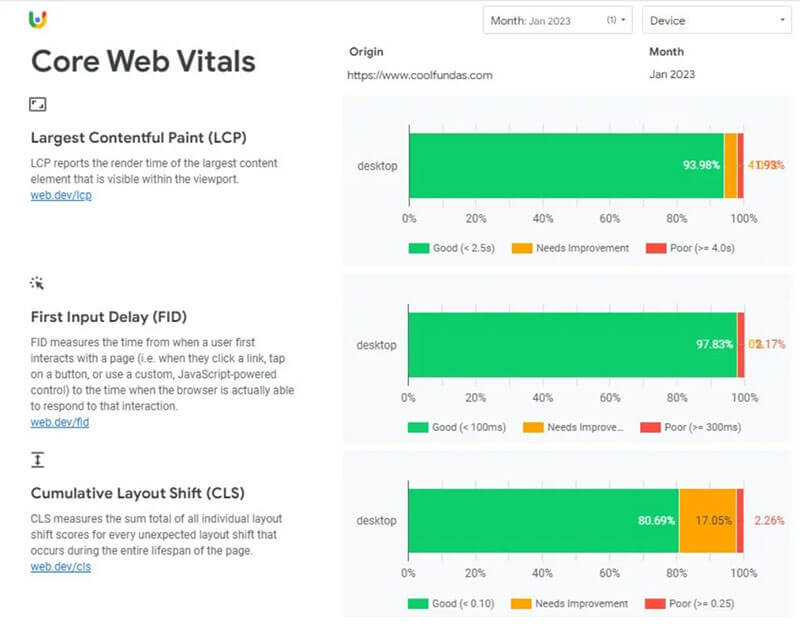
Bảng điều khiển CrUX về trải nghiệm người dùng
Tiếp theo là CrUX, một bảng dữ liệu chính thức của Google về Core Web Vital, cho ra những thông số về trải nghiệm người dùng trên website.

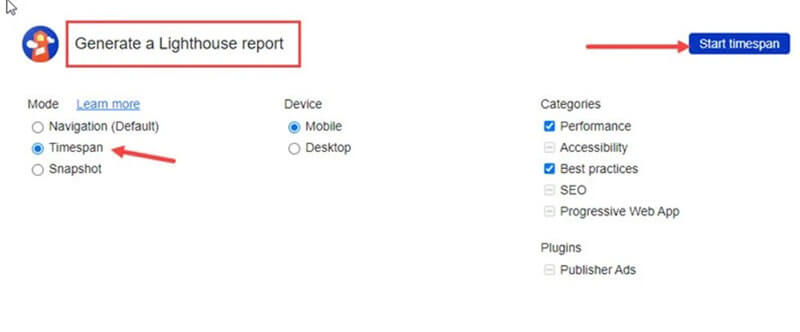
Lighthouse in Chrome DevTools – Thử nghiệm về thời gian
Lighthouse in Chrome DevTools sẽ cho phép bạn chạy những thử nghiệm dành cho website của bạn, từ những thử nghiệm này sẽ có những thông số cực kì cần thiết.

Web Vitals Chrome Extension tiện ích cung cấp báo cáo INP
Hãy cài đặt Web Vitals Chrome Extension để tiến hành thu thập và nhận được những báo cáo tổng quan nhất về website. Chỉ cần mở bất kì trang web nào bạn muốn thì bạn sẽ nhận được báo cáo INP cần thiết.

Google Search Console – Công cụ không thể thiếu
Ngay tại thời điểm này thì Google đã bắt đầu có những thông báo về việc đưa INP lên làm yếu tố quan trọng cho việc xếp hạng. Thời gian dự kiến sẽ là 03/2024, và chúng ta có thể thấy thông báo này trên cùng của trang hoặc nằm trong mục thông báo.

Hướng tối ưu hoá cho INP bạn cần biết
Như đã thông tin bên trên thì để tối ưu hoá INP thì các bạn cần phải làm từng phần chứ không thể làm như cách truyền thống. Ở đây chúng ta quan tâm đến: độ trễ đầu vào, thời gian xử lý và độ trễ trình bày.
Giảm độ trễ đầu vào
- Giảm thiểu các tác vụ dài trên luồng chính có thể làm chậm trình duyệt phản hồi các tương tác của người dùng. Bạn có thể sử dụng chỉ số Tổng thời gian chặn (TBT) trong báo cáo Thông tin chi tiết về tốc độ trang để hiểu điều gì chặn tương tác của người dùng.
- Xóa mã không sử dụng hoặc tạm hoãn mã không cần thiết.
- Giảm thiểu việc sử dụng plugin trên trang web của bạn để giảm tải những thứ không cần thiết trong khi tải trang.
Tối ưu hoá thời gian xử lý
- Tối ưu hoá code CSS
- Hạn chế việc sử dụng các font chữ của bên thứ 3
- Tạo và hiển thị màn hình chờ xử lý để tránh việc người dùng out web
Giảm thời gian hiển thị
- Tối ưu hóa các trang web của bạn và giảm kích thước DOM. DOM lớn hơn có nghĩa là nhiều công việc kết xuất hơn và thời gian xử lý cao hơn.
Kết luận về INP (Interaction to Next Paint)
Có thể nói INP sẽ là một yếu tố quan trọng mà các chủ website hay các bạn SEOer đặc biệt phải chú ý trong năm 2024. Hãy cố gắng hiểu cho đúng INP và tối ưu yếu tố này cho tốt, chắc chắn sẽ có những kết quả tốt hơn (kết hợp nhiều thứ nhé).
Leo1508

